Javascript How to Create a Random Number That Doesnt Choose That Number Again

Intermediate
Random number in JavaScript - Practical example
Accept a await at how to generate a random number in JavaScript. Using a applied instance, we are going to show you how you tin use this very useful function.

Miha Cirman
11 min read
Random number in JavaScript is of import because a lot of applications need to offer users a seemingly random choice, like a shuffle for your best album songs. If yous want to show a random colour to your user, you would use a random number generator equally well.
In this blog postal service, you will get to know everything yous need to brand your first random number app in JavaScript. If yous are new to JavaScript you can too check our blog mail service on what is JavaScript.
Learn how to brand a random number in JavaScript:
- Using
Math.random() - How to choose numbers up to a given number (e.g. up to 100)
- A way to randomly generate two numbers in a range (east.g. 32-50)
- How to improve randomness with
Crypto.getRandomValues()
We are potent believers in practical examples (test your Web development knowledge) and there is a funny story how this weblog mail was born.This is a not bad case as it shows a random number generator and a way you can show values on a website in a more colorful way with images, and texts.
Random number in JavaScript - writing the lawmaking
Using Math.random() part
Nosotros volition apply theMath.random() function, which will give us a random number in JavaScript. This function will give u.s. a number from 0 to ane, for example 0.345, 0.87695, 0.1, 0, 0.11111,....
How to choose an integer up to a given number
So what do nosotros do if we want to choose a random number from 1 to 10? For that, we volition use a scrap ofmath. The starting time thing we need is to make a number bigger past multiplying the random number by 10. Unfortunately, this would still requite us decimal numbers, and we needintegers. We will useMath.floor for that. This volition provide us with the kickoff integer, that is smaller than our number. So we have integers, but at that place is another trick.
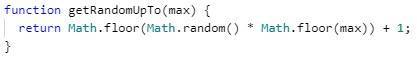
Nosotros need to increase the multiplicator by one to get 10 likewise. So the lawmaking will look like this:![]()
We can make a function for that:
JavaScript

Thanks for reading!
If you similar our code, you lot can requite back by sharing this article!
A manner to randomly generate two numbers in a range
A lot of times you will need to create a random number in JavaScript within a given range. In fact, let's say you need to randomly calculate a basketball game result, you know that score will be betwixt 70 and 130 (for example ;)). And so how do you generate numbers from a range.
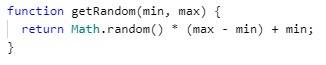
The part below volition give y'all a random number (bladder) inside a range:
JavaScript

Thanks for reading!
If you similar our code, yous can give back by sharing this article!
This office returns a float in a given range (greater or equal to the min, only less then maximum
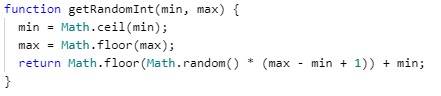
The function below returns a random integer within a range:
JavaScript

Thanks for reading!
If yous like our code, you can give back by sharing this article!
The story about why we need to generate a random number in JavaScript
Once in a while, you have to have some fun to be able to piece of work in a creative environs. Here at CodeBrainer, nosotros like to play retro games to get our blood flowing. We are currently using a console some of you may not fifty-fifty have heard of, and that console is Playstation two. Yes nosotros know, there are a lot of newer consoles out in that location. Since its release back in 1992, Mortal Kombat has been one of my favourite video games of all time. Considering its concluding update was in 2019, information technology is here to stay, at least for us :D
Playing games not only relaxes u.s.a. just also, the loser has to make the adjacent coffee. We take a quick tournament of Mortal Kombat to decide for united states. I must admit that I do make a lot of coffee these days. I wonder, was I tricked into playing this with professionals. But I love information technology.
There is besides a trouble playing retro gaming consoles; we simply have three characters (no time to play all the levels and win new ones) and ii old controllers. One works very well the other is a little chip crooked. So we have to choose a character and a controller for each thespian.
We are teaching software development then I thought that we could build a kind of wheel of fortune that will cull this for u.s.. Since we have a JavaScript course, I decided to build 1 in JavaScript.
Making a practical example for random choices in JavaScript
Steps to make our practical example for randomizer in JavaScript:
- Create an HTML (to bear witness results) (What is HTML?)
- Create UI for user
- Create a JavaScript file
- Connect the JS file with the HTML file
- Write the code in JS
- Add arrays and objects to show results
- Make a random generator
- Evidence choice on the screen (Using DOM)
- Test the app
Allow'southward start the fight!
Showtime our mentor-led class, where our mentor leads you on every step of the fashion. Claim your FREE trial today.
Free trial
A website to show randomly chosen players
We will show you how to make a simple web page using just a few tags. All the tags are listed in our meridian 10 HTML tags listing. Information technology will be enough to have all the features nosotros need for a successful day at the office. Meaning we volition have a process on deciding who volition make the next coffee. Hither at CodeBrianer we take this process pretty serious so don't judge u.s.a. :D
Let's get-go with a funny title. Nosotros will put the title in the h1 tag.
![]()
Simple. Chose a good title for your version. If you play with our Plunker, you can change it and see the consequence straight away (the link to the whole code is a the bottom of this weblog post).
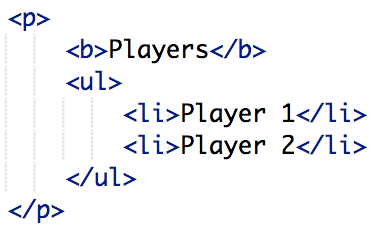
Side by side nosotros will display the list of players. We will put the list in a separate paragraph (<p></p>). The list volition be unordered and so use the <ul></ul> tags, and each particular will be written in <li></li> tags.
The list of players will expect something like this:

We will also add together ii more lists, ane for controllers and the other one for the characters y'all can play.
The list for controllers volition look something like this:

And for characters:

Linking HTML and JavaScript
I volition prove you the near straightforward way of linking HTML and JavaScript. For that, we will use a button that will phone call a function on click. The office volition be named choosePair(), which will execute on click.
![]()
The text inside the button tag is the text you lot will see displayed on the button.
Having a button is the first pace into linking HTML and JavaScript. The next step is having a fashion of showing the upshot on the screen. For that, we prepared a paragraph with an id. Id is an important role since with id nosotros can then find the element in javascript.
![]()
Simply a quick look at how this volition look in JavaScript:
![]()
When you have an element, yous tin can alter its value. But we will prove that in the adjacent part.
Starting time our mentor-led course, where our mentor leads you on every stride of the way. Claim your FREE trial today.
Complimentary trial
JavaScript code for our player randomizer

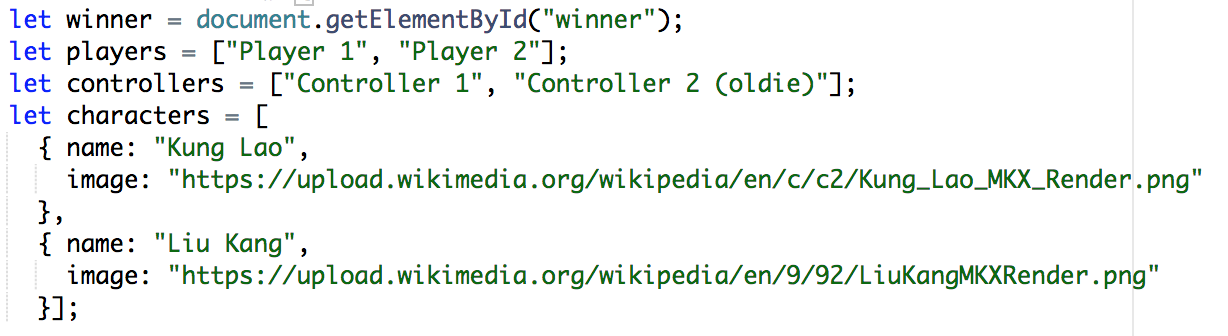
Permit me describe the code a little fleck. The winner variable is a connection to the HTML element. We volition modify the content of it at the end of the function.
The next variable is "players" (an array) it has all the names of the players you want. If yous want y'all can add more players. Information technology volition work fine with our script. The controllers variable is similar to the players, but information technology stores the list of controllers to play with, for at present, we only accept ii.
A more than advanced instance is characters, where we take a list of characters. Each character has a proper name and image. The image is a URL address to the paradigm, I take establish images on Wikipedia and just extracted the URLs for them.
The code to choose thespian and controllers
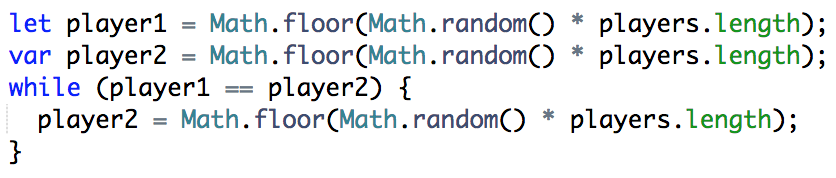
Let me describe the code, that volition choose a player for usa:

Player1 and player2 are variables that will shop the index for the name of a player. We go the index using the random() function. Equally we have shown before nosotros need to multiply random() with the number of the last value. Just this time we exercise not take to add ane, considering an array is zero-based. Then the alphabetize for the concluding element will be i in our case with two elements.
Nosotros take added "while loop" as well (the "while loop" runs a block of lawmaking as long as a condition is truthful). Our loop will run until both indexes are the same as we don't want a result where Player i would compete confronting himself/herself. To learn more near loops read our article on how to use loops in JavaScript.
The procedure for characters is the same, simply I take cheated a trivial bit for controllers since I know there are just two controllers.
![]()
For controller2 I calculate the opposite controller in this case math comes in handy, and for binary, we get the other instance by subtracting the value from 1.
Showing results on screen
Now we merely need to show the result on screen.

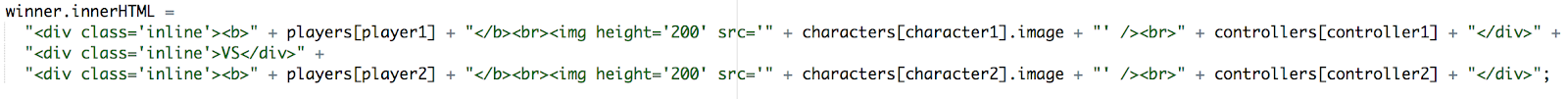
Yous tin see that we have combined the cord with HTML tags and values of our variables. We fix the HTML to the winner paragraph with an innerHTML property.
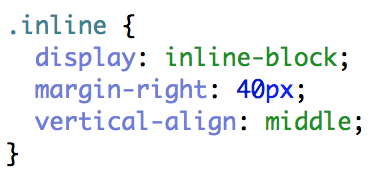
There are a few points I have to make. We used a CSS class (inside manner.css) for div (this is a tag that volition group the details of a player). The form is chosen inline, and it will have the property "display:inline-cake", this is an important function since we want to show the players next.

Merely since we have a CSS class, we can add together a lilliputian flake of way, and for example, add spacing (margin-correct) and make the VS sign appear in the middle.
We volition read the values for a player using:
![]()
The same goes for the controller. For the character, we will apply a property of an object. So nosotros will read the epitome like this.
![]()
That is information technology, check the final result and code and do it yourself.
How to make a random number more random in JavaScript
Problem with Math.random() is that is not that random. Numbers tend to echo in similar conditions (e.one thousand. starting web site again). Sometimes having a real random number is very important, particularly with cryptography where randomness also makes cryptography more secure.
For about programmers better random number is more than about having a spread choices across the designed range, and there is a elementary fix for that, chosen Crypto.getRandomValues(). You lot still need a bit of work to utilise but here is the function that replaces Math.random(). Part besides has a fallback if Crypto API is not present within the browser.
JavaScript

Thank you for reading!
If you like our code, you tin can give back past sharing this article!
All you need is to replace Math.random() with betterMathRandom in all the functions.
Still for true cryptographic functions information technology is vise to go even deeper when creating random numbers.
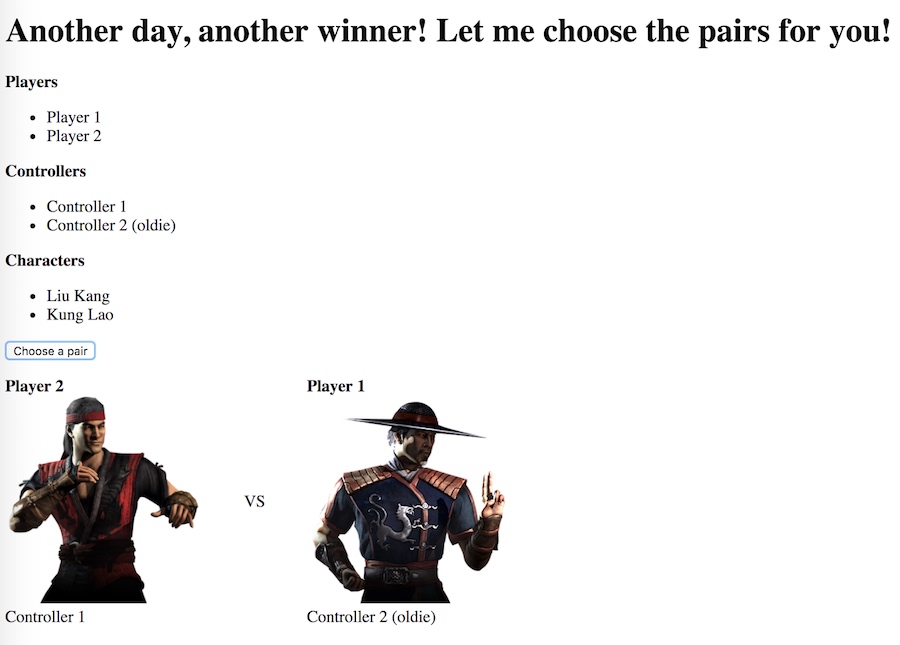
Final result
Beneath you can take a await at the final upshot of our simple but effective fashion of using a random number in JavaScript. It gets things washed. :D

The last code
Hither you can re-create the code or just take a expect at our code.
Let us know if you have any improvements or if y'all demand whatsoever aid.
Time for "coffee", permit's play! At to the lowest degree today I play with Liu Kang...
Source: https://www.codebrainer.com/blog/random-numbers-in-javascript-for-beginners
0 Response to "Javascript How to Create a Random Number That Doesnt Choose That Number Again"
Enregistrer un commentaire