Uploading Picture From Photoshop to Word Convert
Lesson six: Saving Images
/en/photoshopbasics/basic-tasks-in-photoshop/content/
Introduction
In Photoshop, saving works a bit differently from virtually other applications. Instead of working with one main file type—like .docx in Microsoft Word—Photoshop offers a variety of ways to save your images. In this lesson, nosotros'll cover the different saving options in Photoshop, along with some mutual reasons to save files in different formats.
If you lot'd similar to follow along, yous can download our example file.
Saving options
When saving a file in Photoshop, y'all have several options and file formats to cull from:
- PSD: This is the default file type for Photoshop documents, although you lot won't necessarily utilize it for every image. It will salvage your layers and all of the other data in your image so you can easily re-edit information technology later. PSD files are designed to exist opened in Photoshop, then if you want to share the image with others y'all'll also need to save a copy of the prototype in a mutual file format, like JPEG.
- Common file formats: Y'all can save images in a variety of common file types, including JPEG and PNG. These file formats can be viewed and edited on almost any computer or mobile device, which makes them well-suited for sharing with others. However, unlike PSD files these formats aren't as useful if you programme to keep editing the file, and they as well can't preserve layer information.
- Save for Spider web: If you're planning to upload an image to the Web, like on a weblog or website, you'll desire to use the Salvage for Web feature. This tool allows you to save images that are optimized for the Web, which will make them easier to download and view online. Save for Web also includes several helpful features for preparing images for the Web, including the option to resize images.
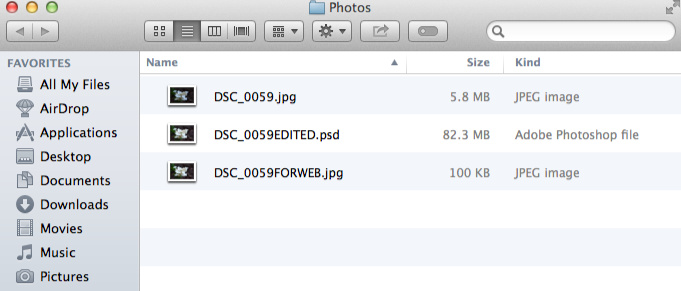
In the image beneath, y'all can see three different versions of an image file: the original JPEG file, an edited PSD version, and a terminal JPEG version that's been resized and saved for the Spider web. You lot can come across that the Web version has a much smaller file size than the original and PSD versions.

Ultimately, the saving option yous choose will depend on what you need to practice with the image. Let's take a look at a couple of scenarios to see why you might cull different saving options.
Scenario ane
Permit's say you're asked to create a new header image for a company website. You've been given a photo to include, and you demand to add together some text with the company name. Because you'll likely edit and revise this type of projection, yous'll want to save information technology equally a PSD file. This manner, you can easily continue editing the file later on. And because it volition eventually be posted online, you'll too want to use Save for Web to create a new JPEG version of the finished image.
Scenario 2
Let'south say you're planning to share some photos from a recent vacation with your friends. You'd just like to brand some quick adjustments in Photoshop, similar cropping and rotating, earlier sharing them. In this instance, you could open the original paradigm files in Photoshop, make the necessary adjustments, then save a new version of the edited photos as JPEGs. Because none of these edits are too complicated, you probably don't demand to save a separate PSD version of each image.
As you can see, the saving option you cull will vary from project to project. Earlier saving an image, take a moment to consider the type of files yous'll need. As you first to proceeds more experience with Photoshop, this process will begin to feel quick and natural.
Using Salvage As
You'll utilize the Relieve Equally command to relieve files in the PSD format, as well as other common formats like JPEG and PNG.
To save a file with Save As:
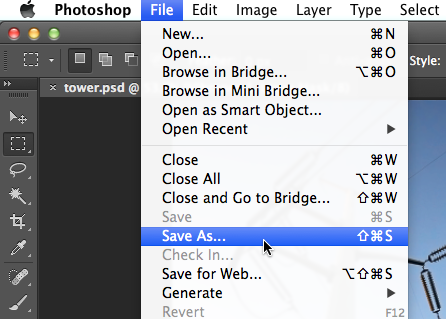
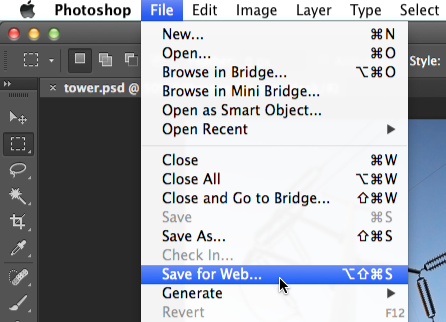
- With the prototype open in Photoshop, select File > Save Every bit.

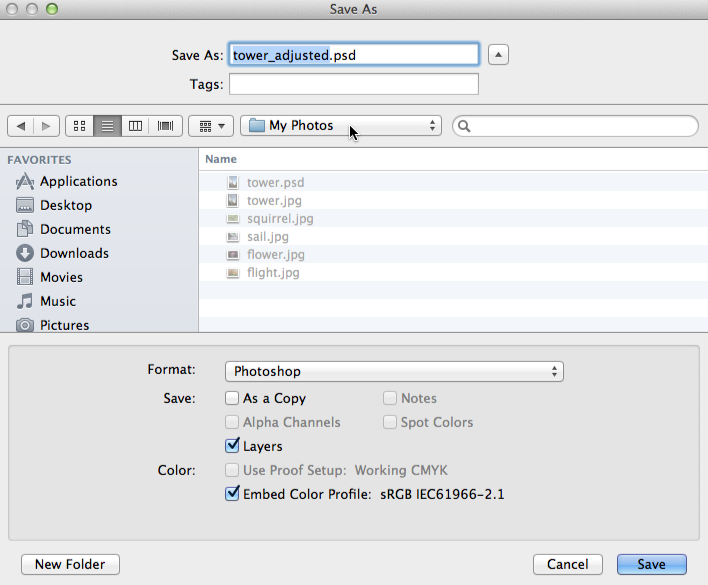
- A dialog box volition announced. Type the desired file proper noun, so choose a location for the file. Y'all'll want to use a new file proper name to avoid accidentally overwriting the original file.

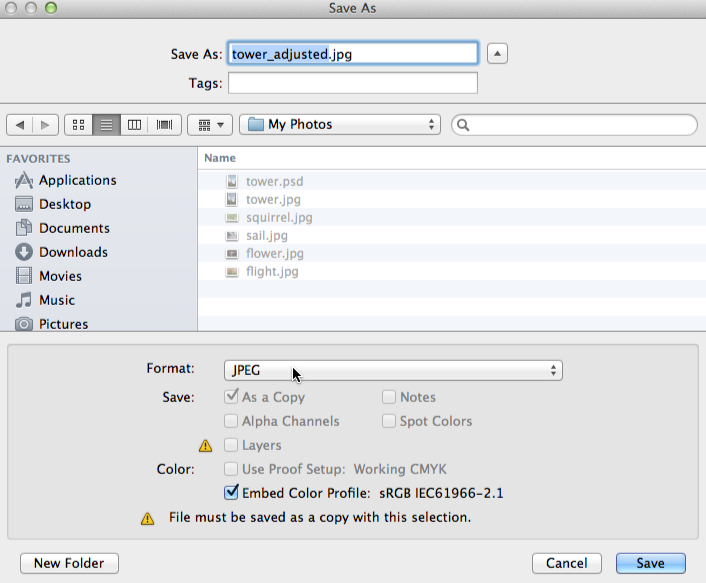
- Click the Format menu, then cull the desired file format. In our example, we'll save this prototype as a JPEG file. If y'all're saving as a PSD file, make sure the Layers choice is checked. All the same, most other formats won't allow you to select this option.

- Click Salve.
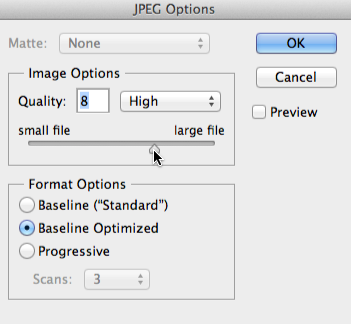
- Some file formats, such every bit JPEG and TIFF, will give you additional options when saving. Select the desired quality level, and then click OK to salve the image.

If you lot've already saved your projection as a PSD file, yous can select File >Save or press Ctrl+South (or Command+Due south on a Mac) to salve your progress at any time. However, if you're working with another format like JPEG, we recommend using Save Every bit to avert overwriting your original file.
Try this!
Open the example file in Photoshop and endeavor saving information technology in different file formats, similar PSD and JPEG. Notice how the PSD format preserves the individual layers, while the JPEG format does not.
Using Save for Spider web
When yous use the Relieve for Web characteristic, yous'll demand to make a few decisions about the paradigm you're saving:
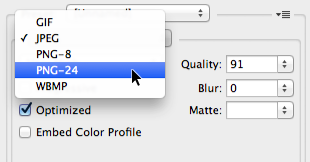
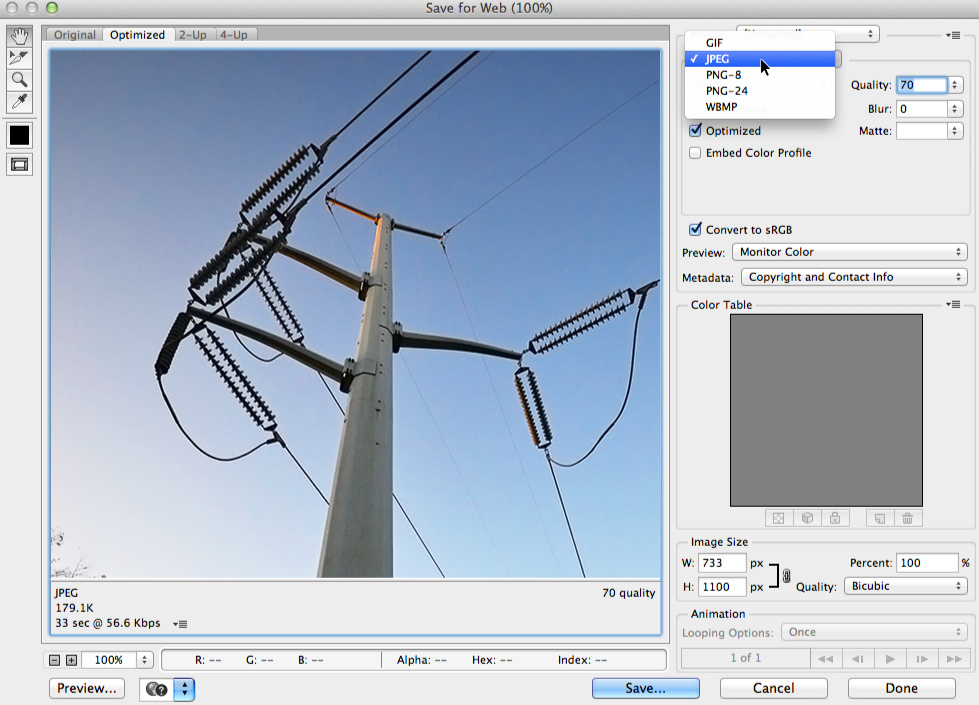
- File format: Save for Spider web allows you to choose from a few Web-safe file formats. Nearly of the time, you lot'll use the JPEG format for photographs. PNG-24 will keep the full quality of the epitome, whereas PNG-8 is mainly used for graphics and illustrations that use but a few colors. By and large, you won't need to use the GIF or WBMP formats.

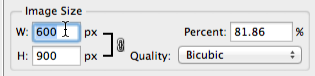
- Image size: You can resize the epitome straight from the Save for Web dialog box. Resizing the image to exist smaller will too reduce the file size. However, if y'all're using a service like Facebook or Tumblr, y'all probably won't need to resize your images because these services resize them automatically.

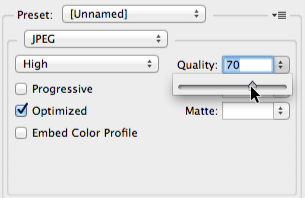
- Quality: If you're using the JPEG format, the paradigm tin be saved at unlike quality levels. Y'all may want to experiment with dissimilar settings to notice the best balance between quality and file size.

Try this!
Drag the slider in the interactive beneath to conform the JPEG pinch quality. Remember, higher quality levels will as well increase the file size. Effort to discover a setting that looks skilful while keeping the file size relatively small-scale.
For best results, we recommend using the Chrome web browser with these interactives.
To save for the Web:
- Select File > Salve for Web.

- The Relieve for Web dialog box will announced. Select the desired file blazon and quality level.

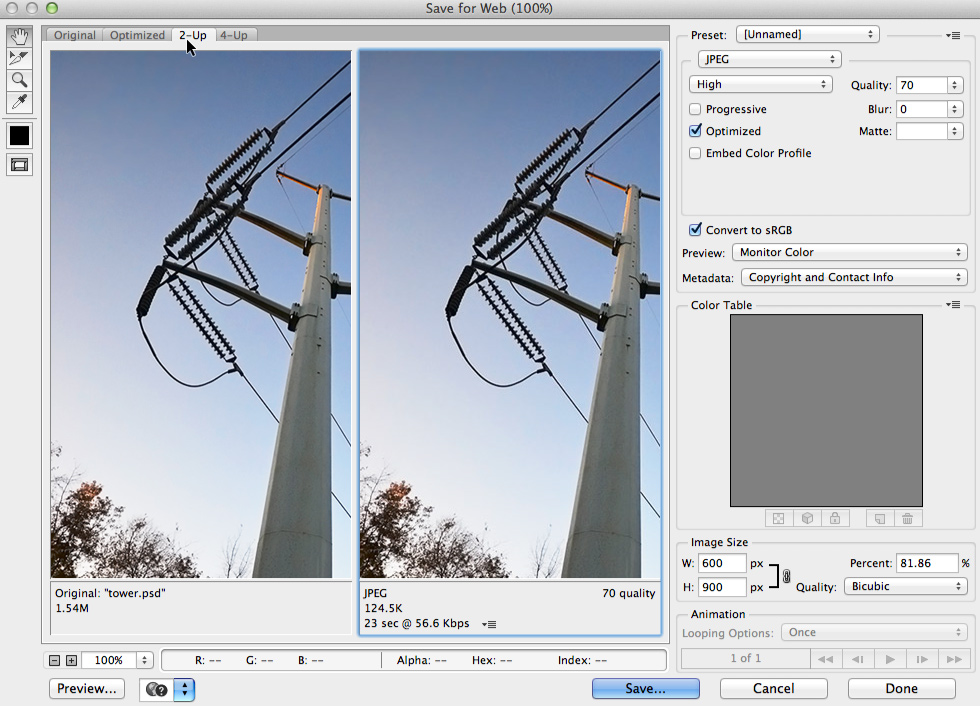
- If needed, resize the prototype by typing the desired dimensions under Image Size. When you enter the new image width, the height should be adapted automatically to maintain the original attribute ratio.
- If yous want, you can utilise the 2-Upward view to compare the original paradigm with a preview of the new version. This is an easy manner to brand certain y'all haven't lost too much quality from the original version. Note the file size in the bottom-left corner of each preview window.

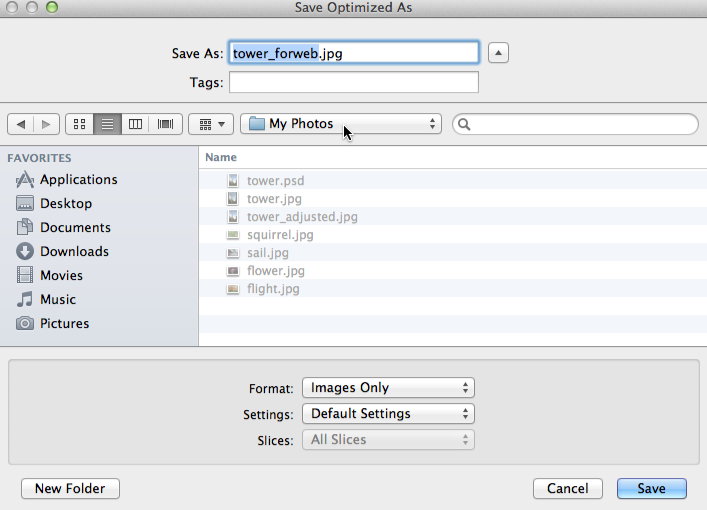
- Click Save. A new dialog box will appear. Type the desired file name and cull a location for the file, then click Salvage. You'll want to apply a new file name to avoid accidentally overwriting the original file.

Try this!
Open up the example file in Photoshop and use Save for Web to save a new version of the paradigm. Try out different file formats and quality settings to run into how they affect the prototype'southward quality and file size.
/en/photoshopbasics/understanding-layers/content/
Source: https://edu.gcfglobal.org/en/photoshopbasics/saving-images/1/
0 Response to "Uploading Picture From Photoshop to Word Convert"
Enregistrer un commentaire